Contact form
Настройка страницы "Контакты"
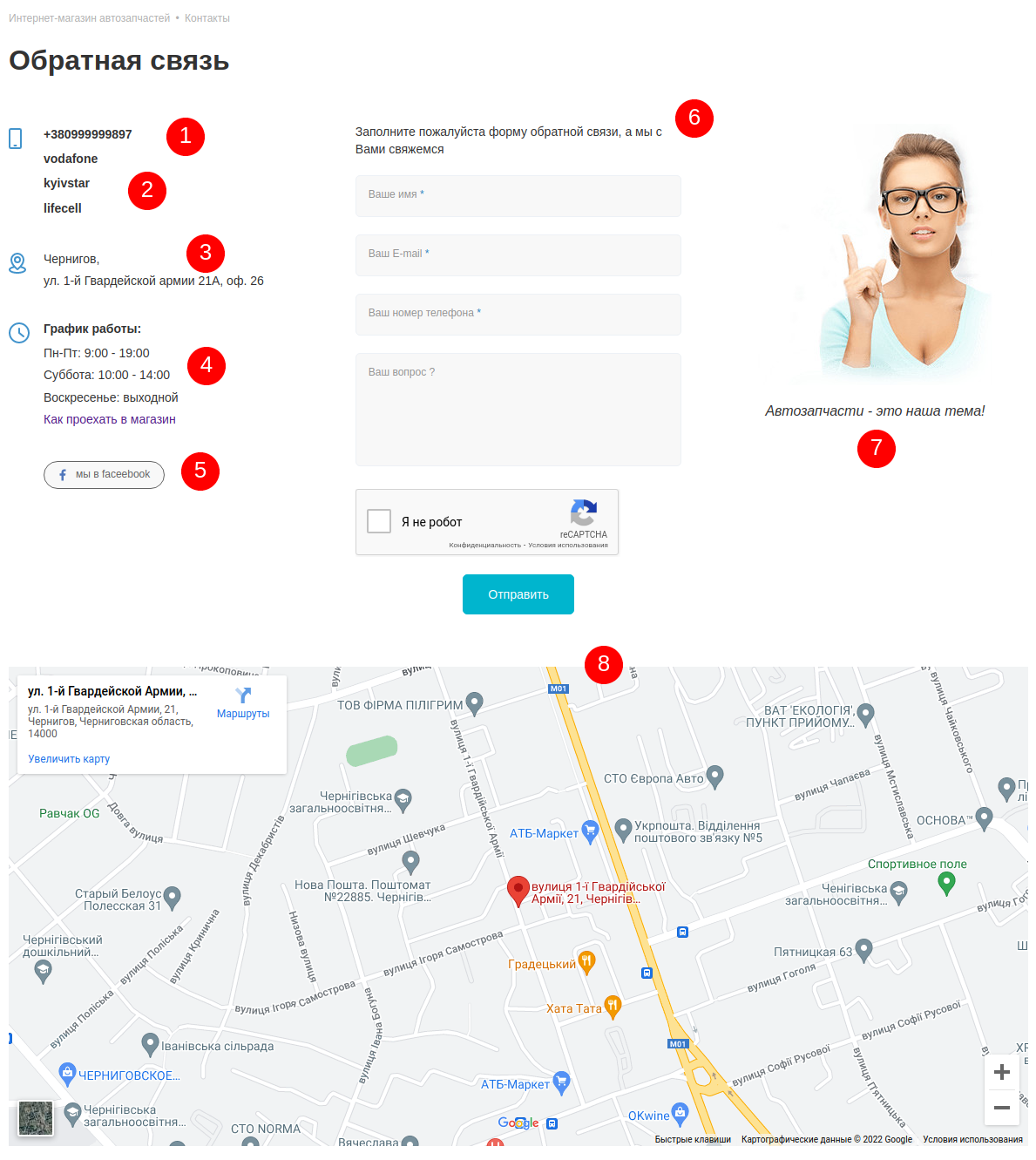
Страница контактов содержит:
MPanel > Содержание > Редактор страниц В окне выбора страницы для редактирования находите "Контакты" и в текстовом поле можно вносить изменения.
1. Основой номер (MPanel > Настройки > Основные настройки: global:project_phone)
2. Дополнительные номера (MPanel > Содержание > Перевод сообщений в поиске по коду - phone1, phone2, phone3)
3. Адрес (MPanel > Содержание > Перевод сообщений в поиске по коду footer:address_row1, footer:address_row2)
4. График работы (MPanel > Содержание > Перевод текстов в поиске по коду bottom_graphik)
5. Подпись и ссылка на facebook (MPanel > Содержание > Перевод сообщений в поиске по коду footer:we in faceebook, footer:facebook_link)
6. Текст над формой (MPanel > Содержание > Перевод сообщений в поиске по коду contact_form:form)
7. Текст под фото (MPanel > Содержание > Перевод сообщений в поиске по коду contact_form:text)
8. Google Map
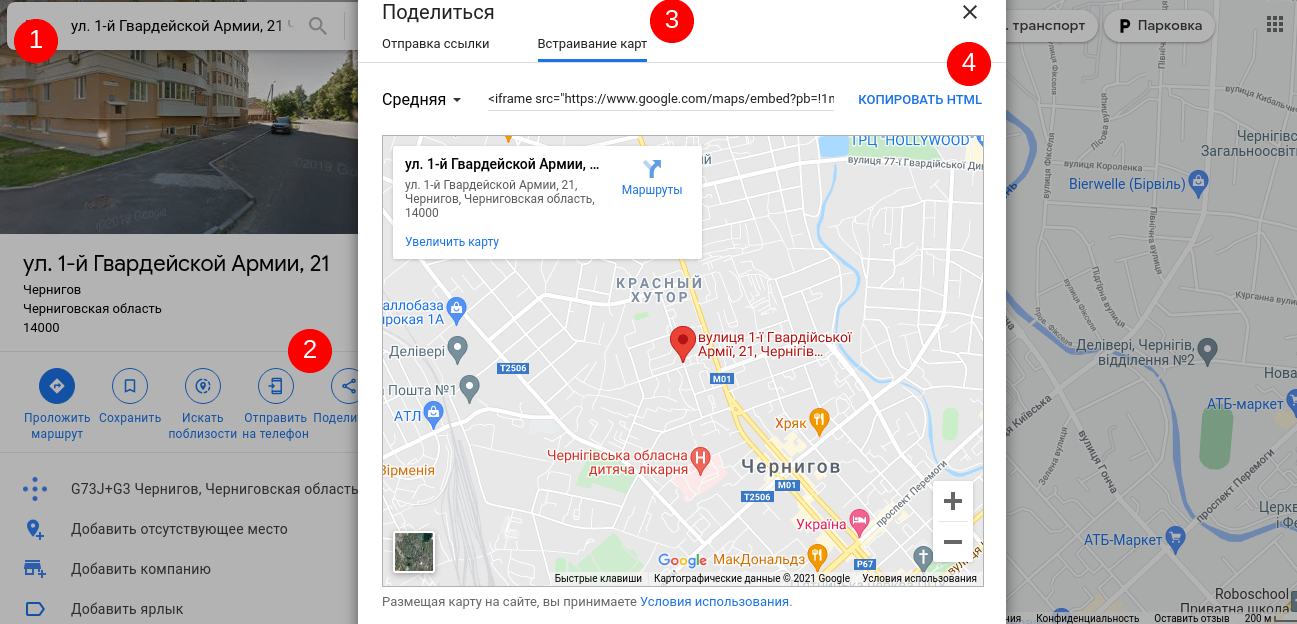
Для получения кода карты заходим - https://www.google.com.ua/maps/
1.Пишем нужный адрес
2.Нажимаем поделится
3.Выбираем "Встраивание карт"
4.Копируем HTML код
Переходим:
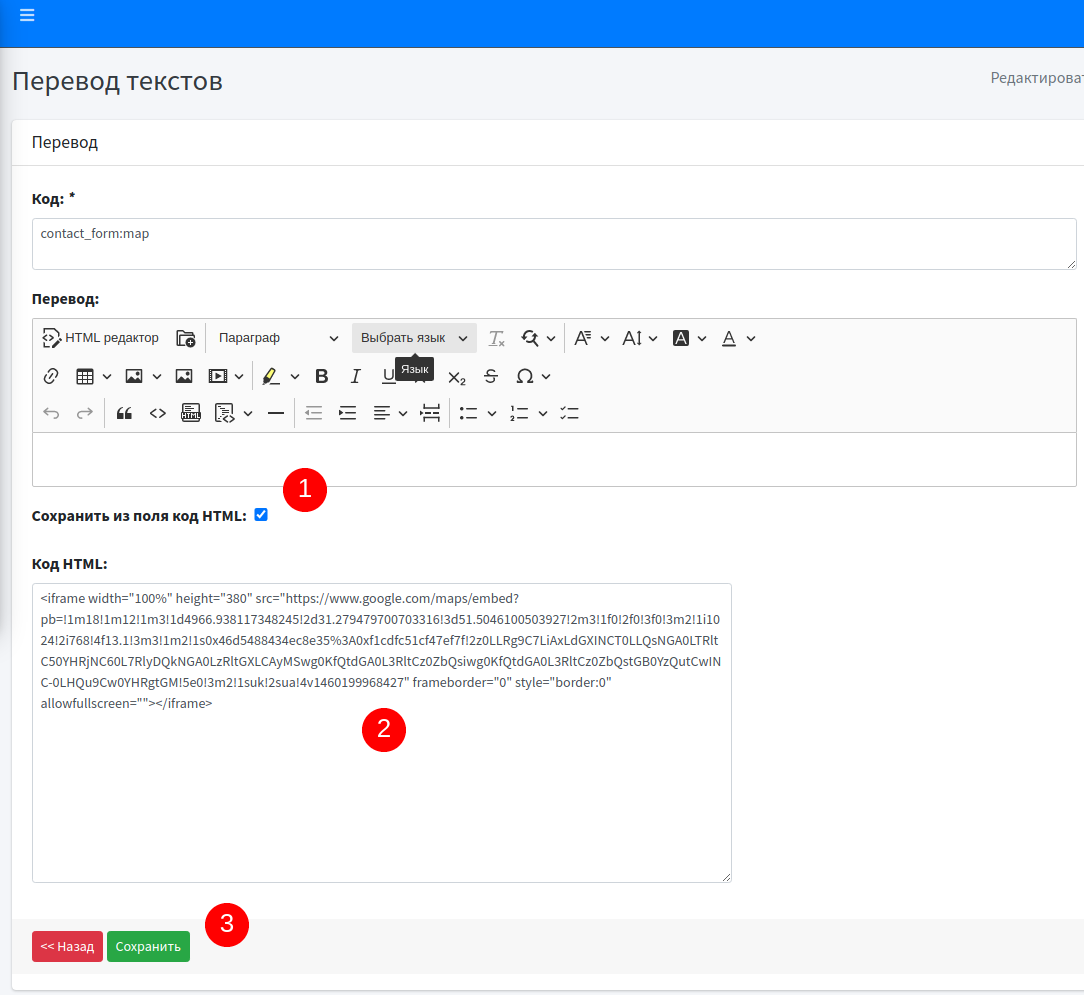
MPpanel > Содержание > Перевод текстов
Находим текстовую переменную contact_form:map

1.Ставим checkbox
2.Вставляем HTML код
3.Сохраняем
Готово, можно обновлять страницу на сайте.