Редактор стилей
Данный функционал позволяет производить редактирование стилей страниц сайта. С помощью этого функционала можно редактировать значения параметров из css-файлов, с помощью чего можно поменять цвета, размеры блоков, шрифтов, картинок и т.д.
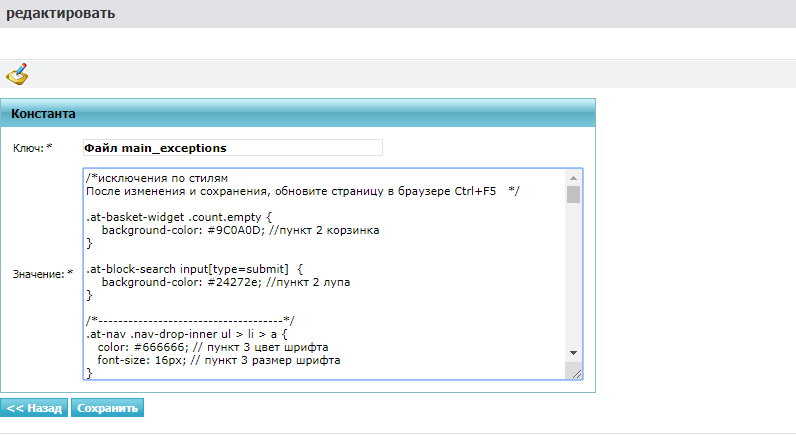
Для работы с данным функционалом в мпанели в разделе Настройки->Основные настройки находим константу "Файл main_exceptions" и нажать на "Редактировать"
 Пример того как работает данный функционал
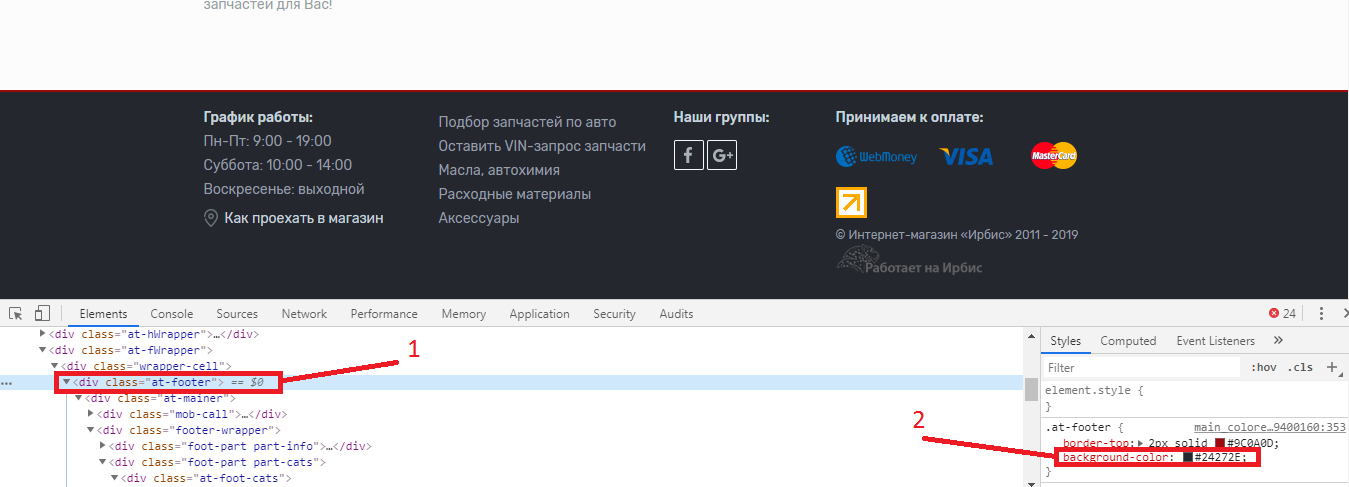
Ниже представлен стандартный футер нашего сайта и мы решили изменить основной цвет заливки футера, для этого в браузере Chrome мы переходим в панель разработчика (нужно нажать на F12 или же использовать комбинацию Ctrl+Shift+I) находим в html-разметке название класса ответственного за заливку основного блока футера(на картинке ниже выделено красным под номером 1) затем справа находим параметр из свойств стилей(css) отвечающий за раскраску блока футера(на картинке ниже выделено красным под номером 2)
Пример того как работает данный функционал
Ниже представлен стандартный футер нашего сайта и мы решили изменить основной цвет заливки футера, для этого в браузере Chrome мы переходим в панель разработчика (нужно нажать на F12 или же использовать комбинацию Ctrl+Shift+I) находим в html-разметке название класса ответственного за заливку основного блока футера(на картинке ниже выделено красным под номером 1) затем справа находим параметр из свойств стилей(css) отвечающий за раскраску блока футера(на картинке ниже выделено красным под номером 2)

Запоминаем класс и свойство параметра которые нужно заменить и переходим в мпанель в константу "Файл main_exceptions" и прописываем там