Редактор стилей — различия между версиями
| Строка 6: | Строка 6: | ||
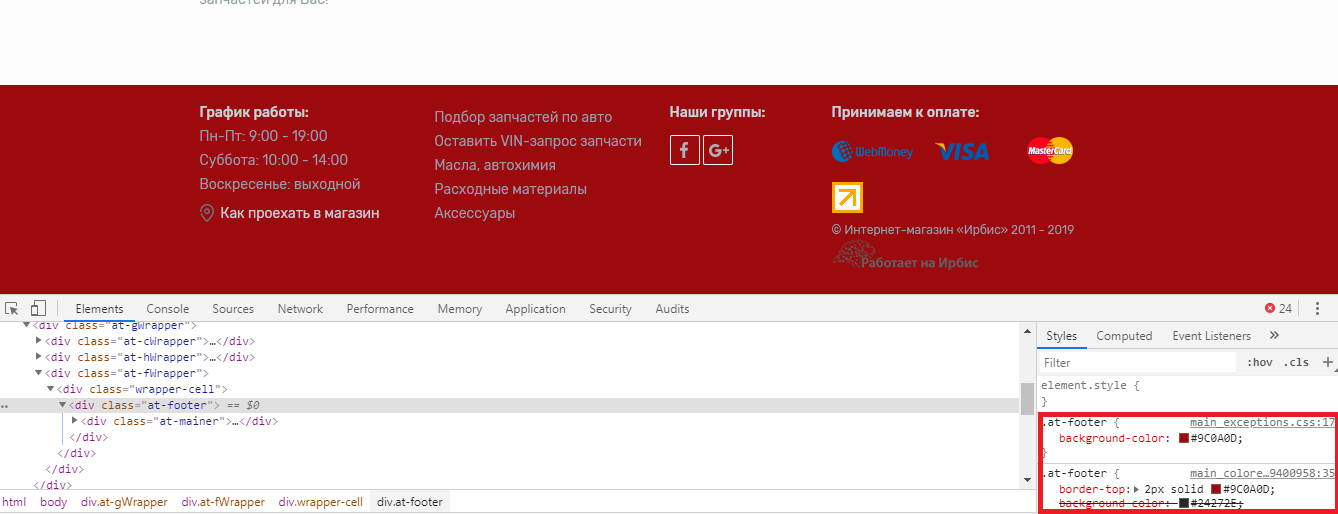
[[Файл:screen_style2.png]] | [[Файл:screen_style2.png]] | ||
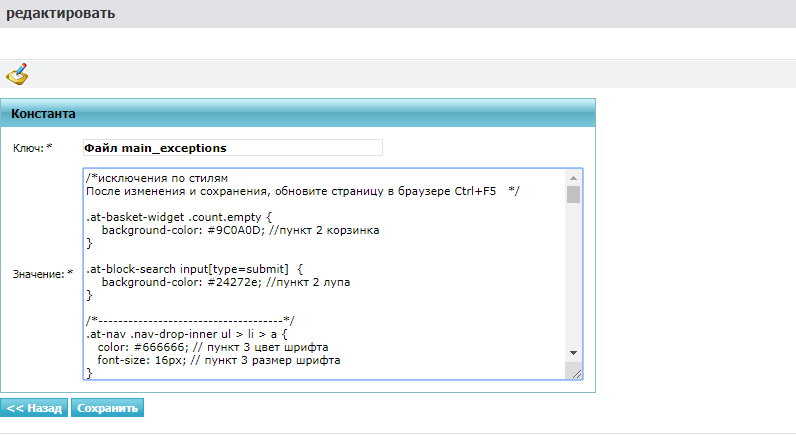
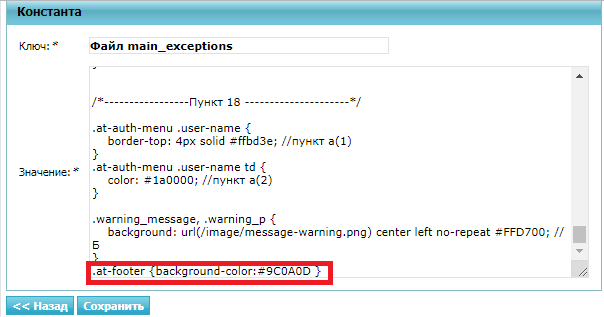
| − | Запоминаем класс и свойство параметра которые нужно заменить и переходим в мпанель в константу "Файл main_exceptions" и прописываем его(выделено красным блоком на картинке ниже) | + | Запоминаем класс и свойство параметра которые нужно заменить и переходим в мпанель в константу "Файл main_exceptions" и прописываем его(выделено красным блоком на картинке ниже) и сохраняем. |
| + | [[Файл:screen_style3.png]] | ||
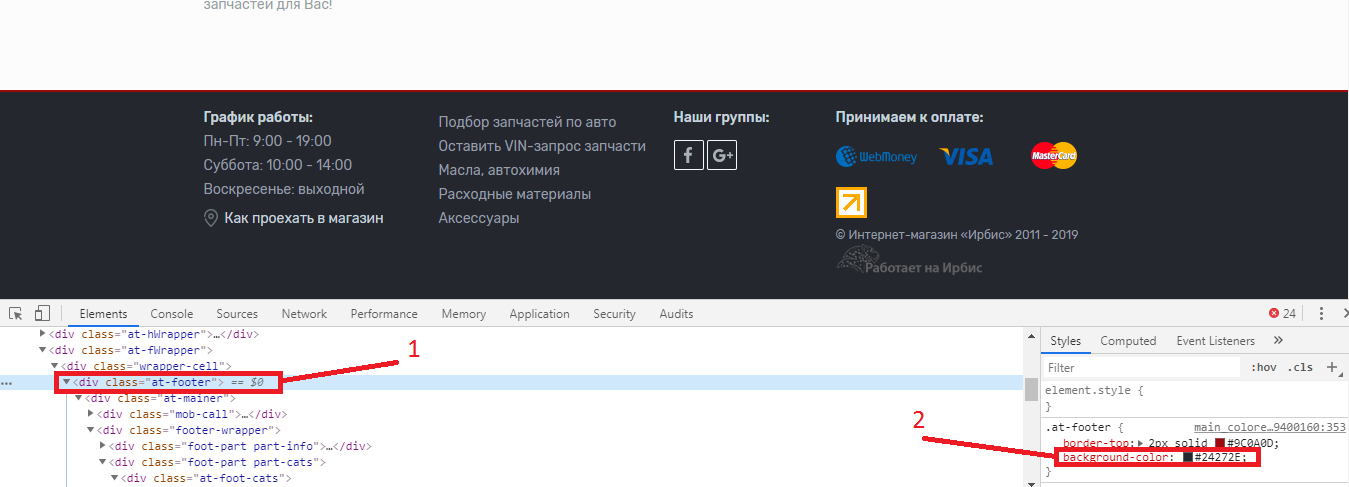
| + | Далее переходим на главную(в данном случае, в вашем случае это может быть страница на которой вы производите изменения) страницу сайта и нажимаем Ctrl+F5 (принудительное обновление страницы в браузере) и смотрим на результат, также можно обратить внимание на изменения произошедшие в свойствах и параметрах стилей(выделено красным блоком на картинке ниже) | ||
| + | [[Файл:screen_style4.png]] | ||
Версия 10:52, 25 сентября 2019
Данный функционал позволяет производить редактирование стилей страниц сайта. С помощью этого функционала можно редактировать значения параметров из css-файлов, с помощью чего можно поменять цвета, размеры блоков, шрифтов, картинок и т.д.
Для работы с данным функционалом в мпанели в разделе Настройки->Основные настройки находим константу "Файл main_exceptions" и нажать на "Редактировать"
 Опишу пример того как работает данный функционал на основе замены цвета футера(подвала) сайта с цвета #24272E на цвет #9C0A0D
Ниже представлен стандартный футер нашего сайта и мы решили изменить основной цвет заливки футера, для этого в браузере Chrome мы переходим в панель разработчика (нужно нажать на F12 или же использовать комбинацию Ctrl+Shift+I) находим в html-разметке название класса ответственного за заливку основного блока футера(на картинке ниже выделено красным блоком под номером 1) затем справа находим параметр из свойств стилей(css) отвечающий за раскраску блока футера(на картинке ниже выделено красным блоком под номером 2)
Опишу пример того как работает данный функционал на основе замены цвета футера(подвала) сайта с цвета #24272E на цвет #9C0A0D
Ниже представлен стандартный футер нашего сайта и мы решили изменить основной цвет заливки футера, для этого в браузере Chrome мы переходим в панель разработчика (нужно нажать на F12 или же использовать комбинацию Ctrl+Shift+I) находим в html-разметке название класса ответственного за заливку основного блока футера(на картинке ниже выделено красным блоком под номером 1) затем справа находим параметр из свойств стилей(css) отвечающий за раскраску блока футера(на картинке ниже выделено красным блоком под номером 2)

Запоминаем класс и свойство параметра которые нужно заменить и переходим в мпанель в константу "Файл main_exceptions" и прописываем его(выделено красным блоком на картинке ниже) и сохраняем.
 Далее переходим на главную(в данном случае, в вашем случае это может быть страница на которой вы производите изменения) страницу сайта и нажимаем Ctrl+F5 (принудительное обновление страницы в браузере) и смотрим на результат, также можно обратить внимание на изменения произошедшие в свойствах и параметрах стилей(выделено красным блоком на картинке ниже)
Далее переходим на главную(в данном случае, в вашем случае это может быть страница на которой вы производите изменения) страницу сайта и нажимаем Ctrl+F5 (принудительное обновление страницы в браузере) и смотрим на результат, также можно обратить внимание на изменения произошедшие в свойствах и параметрах стилей(выделено красным блоком на картинке ниже)